-
Vanila JS를 이용한 팀 프로젝트 - "FlickFinder"회고 2024. 1. 17. 21:45728x90

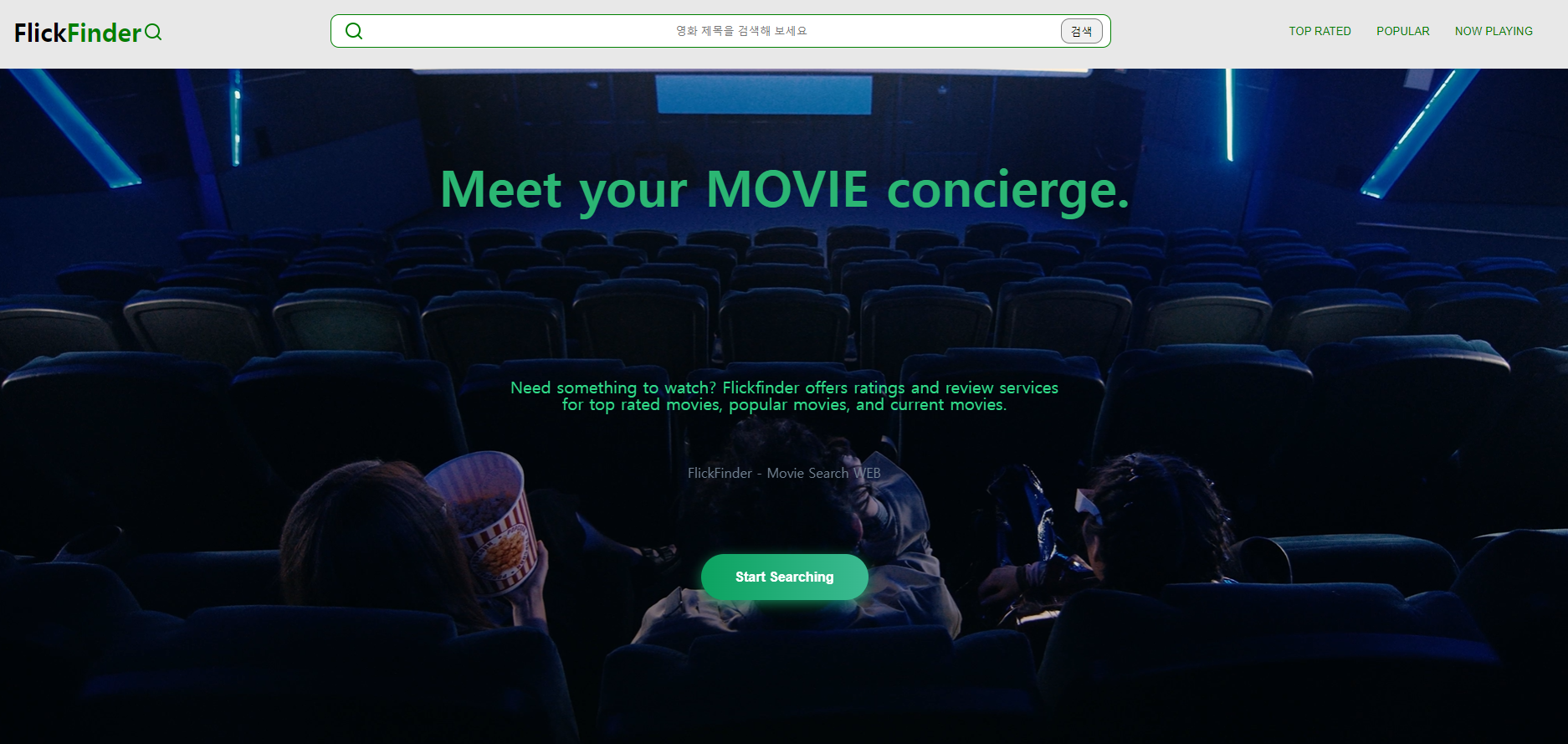
완성된 팀 과제 - "FlickFinder" 자바스크립트 강의 이후에 바로 찾아온 개인 과제에 이어,
팀원들의 과제 중 하나를 선택하여 팀 프로젝트로 발전시키는 과제였다.
기간은 2024.01.10 ~ 2024.01.15 (4일)이 주어졌다.
강의를 듣고, 개인 과제를 완성하고, 바로 팀 과제로 들어가니
정신도 없고 해야할 것도 많았지만 묵묵히 자기 맡은 일을 다해준 고마운 팀원들덕에
무사히 4일간의 프로젝트를 마칠 수 있었다.
🚀 프로젝트 소개
- 프로젝트 명 : FlickFinder - Movie Search Web
- 개발기간 : 2024.01.10 ~ 2024.01.15 ( 4일 )
- 프로젝트 인원 : 4명 ( 프론트엔드 4명 )
- 프로젝트 소개 : TMDB api 를 이용하여 현재 상영중인 영화, 최고평점 영화, 인기있는 영화의 상세 정보와 평점을
보여주는 사이트입니다.
- 프로젝트 목표 : Javascript 문법 활용 능력, Vanila JS로 결과물 제작
🚩 개발환경
- Environment : Visual Studio Code, git, GitHub
- Development : HTML5, CSS3, Javascript
- DB : Local Storage
- Communication : Slack, Notion, Figma, Zep🚀 내가 맡은 역할
- Figma 를 이용한 와이어 프레임 작성
- TMDB 에서 추가적인 영화 API 가져오기
- 검색 헤더 및 index.html 구현🚀 1. 기획
프로젝트 기획에 있어선 큰 어려움이 있지는 않았다. 우선 팀원들이 각자 만든 개인 과제 결과물과 코드 리뷰를 통해 팀 프로젝트의 발판으로 삼을 대표 과제를 하나 선택하면 끝이기 때문이다. 개인 과제 해설을 보며 코드를 정리하고, 디자인 요소를 많이 만진 나의 개인 과제가 채택되었고 우리는 이것을 바탕으로 팀 프로젝트를 시작했다.
우리 팀이 과제를 수행하며 필수적으로 구현해야하는 기능에는 5가지가 있었다.
1. TMDB api 를 이용하기
2. 영화 카드 클리기 상세정보 페이지 구현
3. 상세 페이지 안에서 영화 리뷰 작성 기능 구현
4. GitHub PR 사용한 협업
5. UX를 고려한 유효성 검사 구현
필수적인 기능을 다 구현한다면 시도해볼 기능 선택 구현 사항은 4가지가 존재했다.
1. CSS flex, grid 사용, 반응형 UI 구성
2. 상세페이지 리뷰 수정 및 삭제 기능 구현
3. 각 페이지 영화 카드 리스트 정렬 기능 ( 평점도, 인기도 순 )
4. 추가적으로 여러가지 종류의 TMDB api 데이터를 가져오기
우선은 주어진 필수 기능 구현 사항에 대해 집중하고, 마감일까지 여유가 있다 판단하면 선택 구현 사항도 도전하기로 했다. 또한 GitHub 특강에서 들었던 것처럼 페이지를 서비스할 main 브랜치는 비워두고 dev 브랜치를 새로 만들어 테스트 및합치는 과정을 시도하고, 각자가 구현해야할 기능 역시도 각자의 브랜치를 만들어 dev로 하나씩 합치는 전략을 세웠다.
🚀 2. 설계
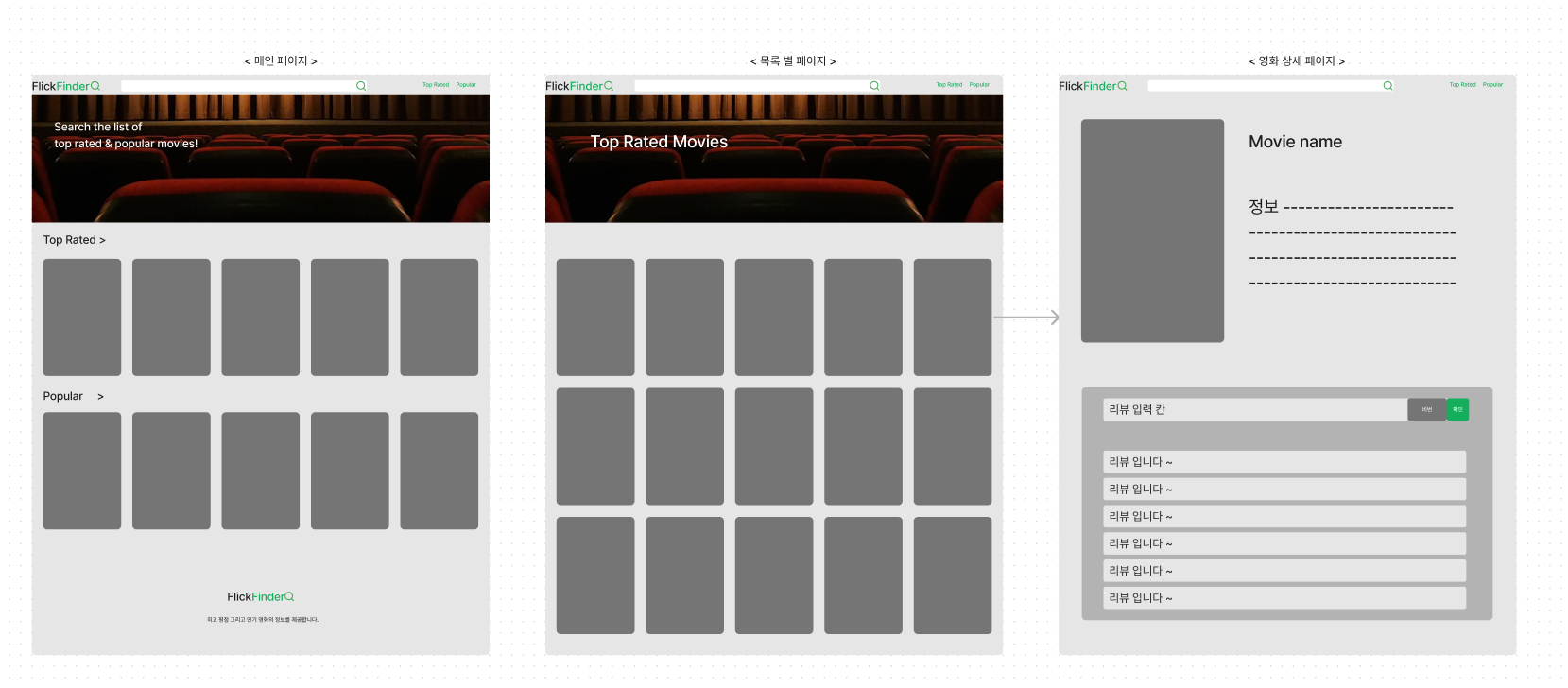
예전에 첫 프로젝트를 할때 동료들의 Figma 사용법을 떠올리며 대략적인 페이지의 와이어 프레임을 짜기 시작했다.
내가 생각한 것보다 깔끔한 UI를 구현하기 어려웠다... 머리에선 깔끔하고 멋진 디자인 아이디어가 솟아나지만
처음 해보는 피그마로 만지작 거리니 시간도 오래 걸리고 여기서 시간을 오래 쓸 수 없다고 판단해 대략적인 UI만 구성했다.

완성된 와이어 프레임 아직까진 따로 기능 명세서, API 문서를 작성해본적이 없어서 작성하지 못했다. 아마 지금은 그정도로 방대한 양의 기능과 API를 다루지 않아서 상관없겠지만 나중에 가서 큰 프로젝트를 하면 분명 저러한 문서나 명세서가 필요할 것이기에 다음 프로젝트에는 도전해보자고 마음먹었다.
🚀 3. 개발
내가 맡은 영화 API 추가, 검색 헤더 구현, index 페이지 구현은 작업 과정중에 어려운 문제는 없었다.
아무래도 개인 과제를 통해 API 를 가져오는 법을 알았고, 검색 헤더도 이미 여러번 싸운 후에 완성해놓은거고, index 페이지는 기능적인 측면보단 디자인적인 요소가 많이 포함되어있기 때문이다.
우리 프로젝트의 기능을 크게 나누면 다음과 같다.
✅ 메인 페이지
- Navigatorbar 상단 고정
- 상단 Navbar 를 통한 영화 검색 기능
- 상단 Navbar 를 통한 카테고리별 목록 이동
✅ 검색창
- 영화 api id 값을 통한 영화 검색 기능
- 입력한 문자를 포함하는 모든 결과 내역 제공
- 검색어 자동 공백 제거, 소문자 변환 기능
- 검색 기록 표시
✅ 카드 리스트 정렬
- 평점순, 인기도순으로 구분해 내림차순으로 정렬
✅ 상세 페이지
- 클릭 한 영화 api id 값을 통한 개별 상세 페이지 이동
- api 값 안에 포함된 영화 제목, 별점, 인기 투표, 개봉 연도, 장르, 감독, 등장인물, 줄거리 표시
✅ 리뷰 작성
- 영화 id 별로 상세 페이지 안에 리뷰 작성 가능
- 로컬 스토리지를 활용한 리뷰 작성 기능 구현
- 비밀번호 유효성 검사를 통한 리뷰 수정 및 삭제 기능
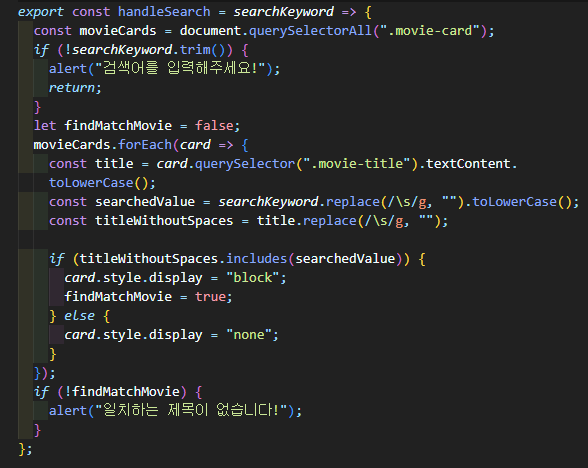
- 리뷰 내용 스크롤 기능내가 전에 구현해놨던 검색 기능은 특별한건 없다. 원래 만들어 놓았던 검색 기능에서 추가한거라면 검색어의 공백 제거와 대-소문자 상관없이 검색이 가능하게 만든거 정도이다.

.replace(/\s/g, "") => 이 메소드는 문자열에서 모든 공백을 제거하라는 의미이다. .toLowerCase => 이 메소드는 모든 문자열을 소문자로 변환하는 메소드이다. 입력받은 값을 모두 소문자로 변환시켜 대-소문자에 상관없는 검색 가능.이번엔 기능적으로 무언갈 많이 담당하지 못해서 특별한 이슈나 기술적 특징은 없었다.
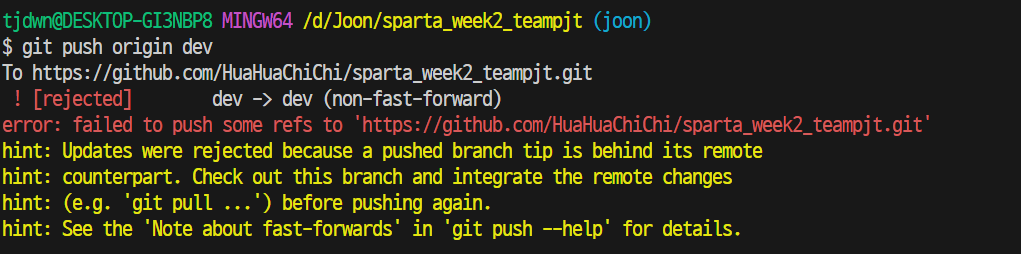
하지만 git을 이용한 협업 과정에서 엄청난 문제가 생겼다...

.......? 저 당시엔 뭐가 문제인지도 몰랐고 그 원인을 찾을 수도 없었다. 왜냐하면 push 와 pull을 차례차례 순서에 맞게 하지 않아서 어디서부터 파일이 꼬인건지 아무도 몰랐기 때문이다.
문제는 중복되는 자바스크립트 파일과 html 파일을 합치면서 어디선가 nowplaying.js 와 nowPlaying.js 가 생겼다.
그래서 제거하고 커밋을 해도 커밋이 불가능한 상황이 계속해서 나왔고, 다른 팀원이 푸쉬를 해도 푸쉬가 불가능한
상황이었다..
그래서 git checkout (commit ID), git stash, git stash pop, git config core.ignorecase false, git rm -r --cached. 등 여러가지의 방법들을 시도해봤지만, 터미널은 더 심한 오류를 뿜어냈다.
그래서 몇 시간의 사투 끝에 하드 리셋 방법을 사용하기로 했다.
내 브랜치는 문제가 일어나기 전까지 풀한 상태였기에 리셋 후 내 브랜치를 dev에 푸쉬하기로 했다.
커밋 로그를 보고 문제가 일어나기 전까지 되돌려야 했지만 커밋 로그가 많다고 일단 몇번 git reset --hard HEAD^^^ 를 누르자해서 몇번 누르더니 우리의 프로젝트가 초창기 버전으로 돌아갔다.....
그래서 오류가 없던 상태의 내 프로젝트와 팀원 한명의 파일들을 하나씩 다시 붙여가며 문제를 해결했다.
깃 협업 과정에서 소통과 순서가 매우 중요하다는걸 심하게 느낀 이슈였다. 회사가 아닌 캠프 프로젝트라는점이 다행이라고 생각하고 앞으로는 깃 협업에 더욱 신경써야겠다고 다짐했다.
🚀 4. 결과

완성된 index 페이지 
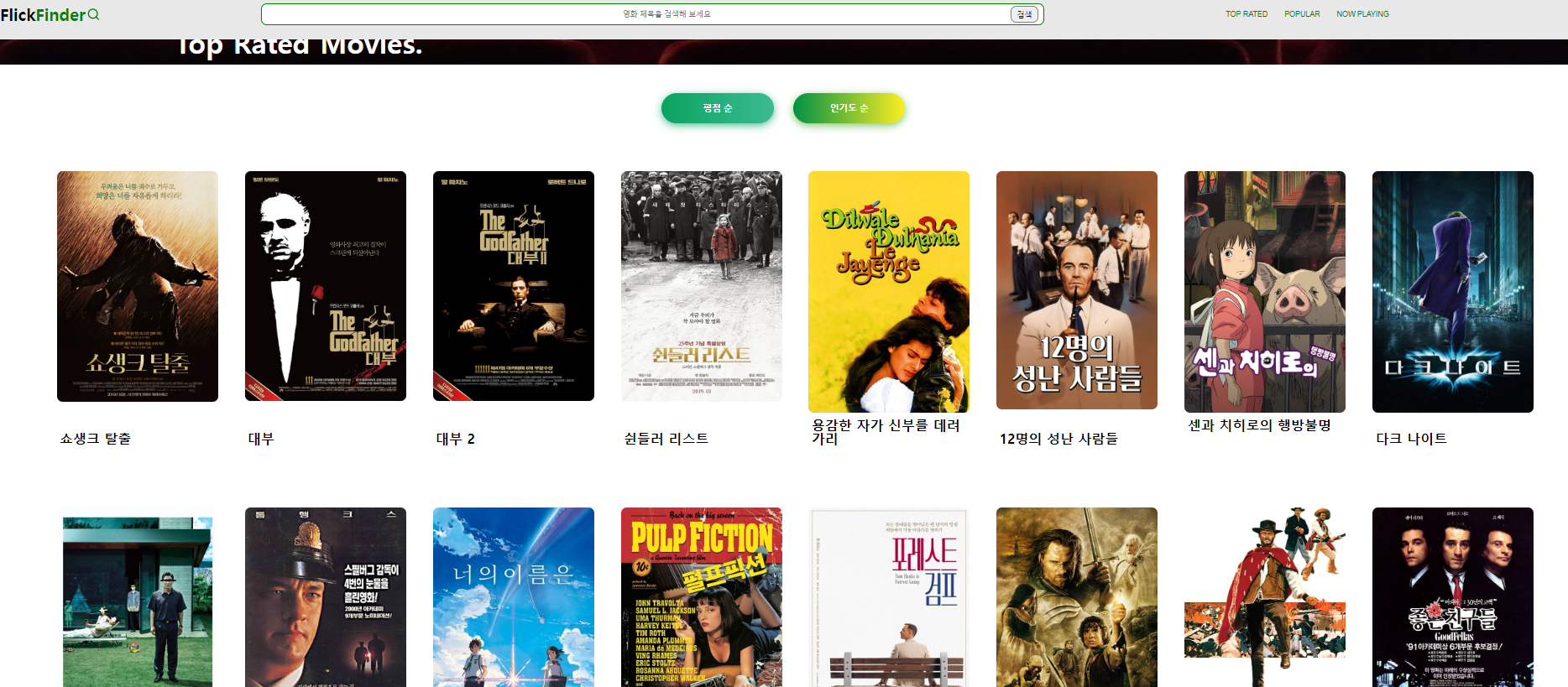
카테고리별로 보여지는 영화 카드 리스트들 ( 상단의 정렬 버튼 2가지 ) 
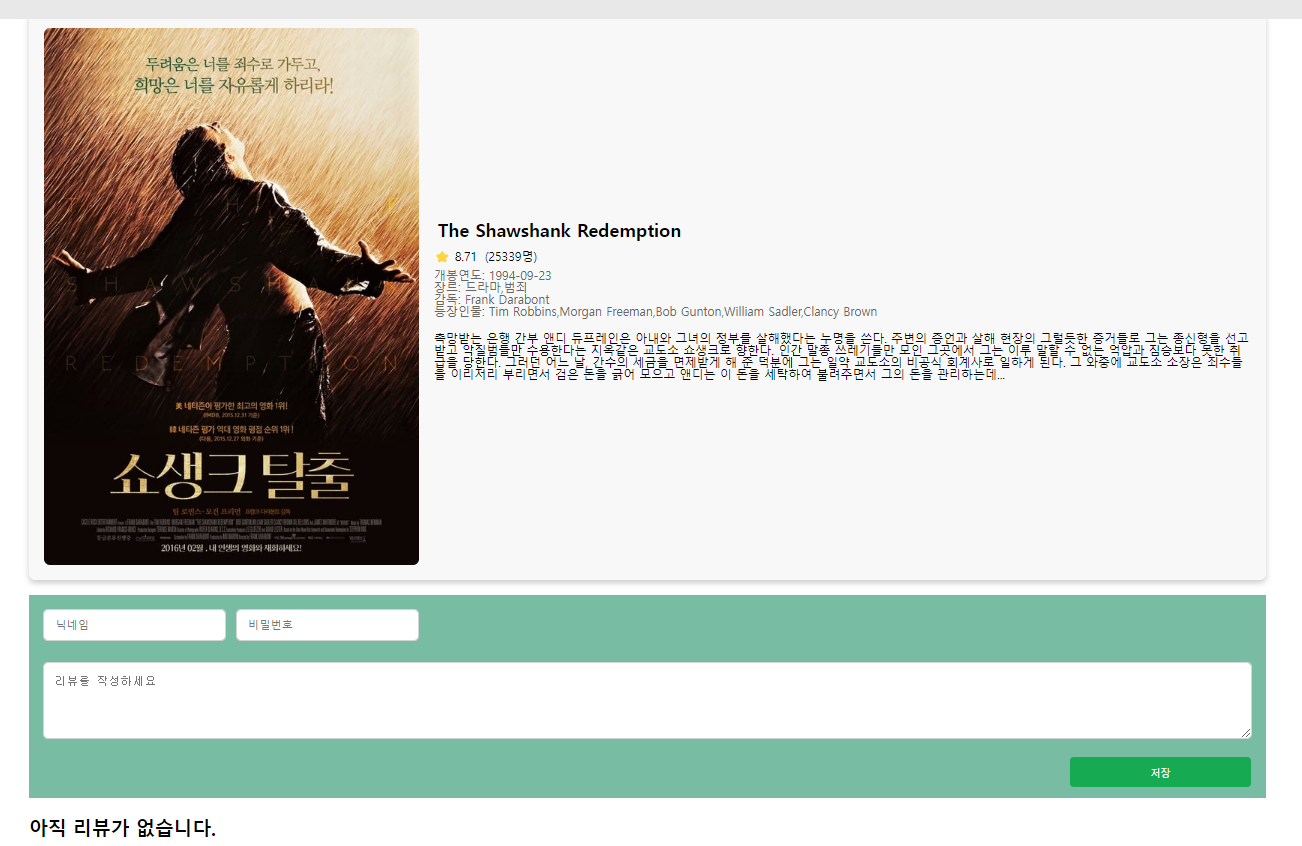
카드를 클릭시 나오는 상세 페이지와 리뷰 창 생각보다 git 협업 제외 큰 문제없이 잘 마무리한 프로젝트였다.
각자 자기가 맡은 부분에 최선을 다해주고 완성해준 팀원들이 있었기에 그런거 같다.
이제 KPT 회고를 통해 나의 첫 프로젝트에 대해 회고해보려한다.
Keep
이번 프로젝트는 저번 프로젝트에서 아쉬웠던 점인 질문과 의견 제시에 적극적이지 못했던 점을 완벽하게 해결한 프로젝트였다. 내 프로젝트가 메인 프로젝트로 선정된 자신감을 통해 팀원들에게 내 프로젝트에 대해 많은 설명을 했고, 직접 와이어 프레임을 짜며 이렇게 구성하자, 저렇게 구성하자 등 많은 의견을 내고 많은 소통을 통해 협업했다. 팀원들 역시 내 의견과 생각을 정말 좋게 들어주고 받아줘서 더욱 소통에 힘을 쓴 것 같다. 그래서 그 결과 우리는 우리가 만족할만한 프로젝트를 만들어낸 것 같다.
앞으로도 협업 과정에서 기죽지 말고 소통에 적극적으로 참여하며, 내 의견도 많이 내야겠다. 이번 프로젝트에서 저번 프로젝트에서의 가장 큰 아쉬움을 해결하려고 노력한 점이 너무 좋았고 앞으로도 이 경험을 잊지않고 꼭 유지해 나아가자 🔥
Problem
이번 프로젝트에서 불편하기보다 아쉽게 느껴졌던 부분이 많았다.
자바스크립트 강의를 통한 자바스크립트 능력 활용이 주된 프로젝트였는데 내가 맡은 부분은 자바스크립트의 활용도는
매우 약한 수준(?)의 업무였다. 물론 기능 분배를 모두다 스크립트 활용을 많이 할 수 있도록 분배할 수는 없었지만,
스크립트 활용의 비중이 높은 업무를 선택했으면 많이 해봤을 것이다. 하지만 나도 모르게 내가 저걸 구현할 수 있으려나 생각하다가 결국 어쩌다보니 스크립트 활용 비중이 낮은 업무를 맡게 된 것이다.
Try
이제 이 프로젝트가 끝나면 얼마 지나지 않아 다시 팀 프로젝트를 하게 될 것이다. 이번 프로젝트를 통해 자바 스크립트를 많이 활용해보지 못한 아쉬움은 다음 프로젝트에서 꼭 아쉬움이 남지 않을정도로 만져봐야겠다고 다짐했다.
문제에 대한 해결책으로는 앞으로 두려워하지 말고, 가능한지 불가능한지 판단하지 말고 일단 해보려고 임하는 자세가 중요할 것 같다고 느꼈다. 어차피 해야할 것들이고 여러번 부딪혀가며 성장할 수 밖에 없는 구조이기에 앞으로는 도전하는 것을 두려워말자 🔥
728x90'회고' 카테고리의 다른 글
프로젝트 "Kidnapped - 너 납치된 거야" (1) 2024.02.29 프로젝트 "what`s your music" (0) 2024.02.15 인생 첫 팀 프로젝트를 마치며 (1) 2023.12.30