-
[ React ] 공통된 로직, 기능을 깔끔하게! " Custom Hooks "TIL 2024. 2. 28. 21:16728x90

import React from "react"; import { useState } from "react"; const App = () => { // input의 갯수가 늘어날때마다 state와 handler가 같이 증가한다. const [title, setTitle] = useState(""); const onChangeTitleHandler = (e) => { setTitle(e.target.value); }; // input의 갯수가 늘어날때마다 state와 handler가 같이 증가한다. const [body, setBody] = useState(""); const onChangeBodyHandler = (e) => { setBody(e.target.value); }; return ( <div> <input type="text" name="title" value={title} onChange={onChangeTitleHandler} /> <input type="text" name="title" value={body} onChange={onChangeBodyHandler} /> </div> ); }; export default App;위 코드는 input 의 개수가 증가하면 useState와 이벤트 핸들러도 같이 증가하고, 그로 인해 코드의 중복이 생긴다는 점이
아쉬운 코드이다.
지금은 input 이 2개이기에 복잡하지 않지만, 만약 input 이 수십개가 되면 중복코드는 더 많이 발생할 것이다.
리액트에선 위 예시처럼 반복되는 로직이나 중복되는 코드를 우리만의 훅, 즉 커스텀 훅을 통해 관리할 수 있다.
리액트에서 제공하는 useState, useEffect 와 같은 내장 훅을 사용해서 우리만의 훅을 만드는 것이다.
🛠️ custom hook 의 생성법
반복되는 input 을 관리하기 위한 훅으로, useInput 이라는 훅을 만들어 볼 것이다.
커스텀 훅을 만들시, 이름은 마음대로 작성해도 상관없으나 파일의 이름 앞에 use라는 키워드를 붙여줘야 한다.

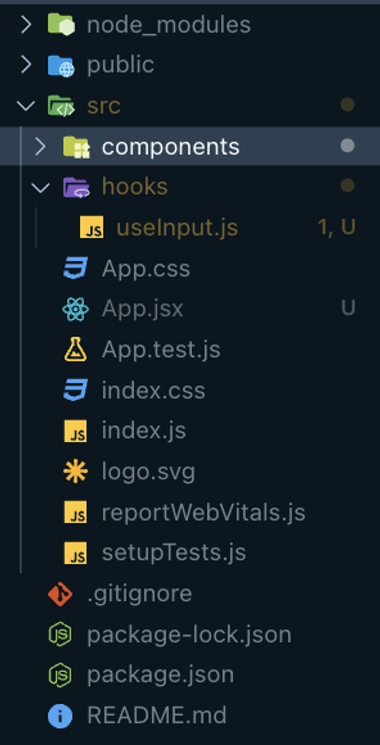
디렉토리 설계는 src 폴더에 hooks 라는 폴더를 생성해 커스텀 훅을 보관하는 식으로 많이 설계한다.
// src/hooks/useInput.js import React, { useState } from "react"; const useInput = () => { // 2. value는 useState로 관리하고, const [value, setValue] = useState(""); // 3. 핸들러 로직도 구현합니다. const handler = (e) => { setValue(e.target.value); }; // 1. 이 훅은 [ ] 을 반환하는데, 첫번째는 value, 두번째는 핸들러를 반환합니다. return [value, handler]; }; export default useInput;생각보다 어렵지 않다. 커스텀훅이란, 우리가 컴포넌트에서 구현해왔던 useState와 핸들러를 이렇게 뽑아서 따로 빼놓은 함수이기 때문이다.
// src/App.jsx import React from "react"; import useInput from "./hooks/useInput"; const App = () => { // 우리가 만든 훅을 마치 원래 있던 훅인것마냥 사용해봅니다. const [title, onChangeTitleHandler] = useInput(); const [body, onChangeBodyHandler] = useInput(); return ( <div> <input type="text" name="title" value={title} onChange={onChangeTitleHandler} /> <input type="text" name="title" value={body} onChange={onChangeBodyHandler} /> </div> ); }; export default App;커스텀 훅인 useInput을 적용한 예시이다. 기능은 커스텀 훅을 만들기 전과 동일하게 작동하되, 중복코드가 사라지고 전체적인 코드의 양도 감소했다. 이것이 커스텀 훅의 힘이다.
728x90'TIL' 카테고리의 다른 글
[ TypeScript] JavaScript 와 TypeScript는 무엇이 다를까? (0) 2024.03.05 [ TypeScript ] React + Vite 로 시작하는 TypeScript (0) 2024.03.04 [ React ] 과도한 이벤트 핸들러 호출 방지 throttling & debouncing (0) 2024.02.23 [ React ] 쉽고, 직관적인 React Query (0) 2024.02.22 [ React ] 리덕스 미들웨어 - Redux Thunk (1) 2024.02.20